Designers create eCommerce wireframes to use as a framework in the website design process. Although it is the designer's responsibility to build the outline, creating a wireframe requires team effort. Collaborative effort among team members ensures your website not only fulfills - but exceeds - every aspect of a client's needs.
What Is An eCommerce Wireframe?
eCommerce wireframe are two-dimensional illustrations of a webpage’s interface. It is the essential structure and backbone of a website layout.
A wireframe displays the functionality of a website, much like how a blueprint maps out the layout of a house. Before you start building a website (or a house), it's imperative to have a strong design outline to reference so that you can build from the bottom up.
Designing eCommerce Wireframes
Here at Groove, our eCommerce website designers design with the client in mind. We put ourselves in the consumer's shoes so that we can design the best personalized consumer experience. Not only do we consider responsive design and functionality, but also space allocation and content hierarchy.
Keeping the space, content and functionality in mind is the first step in the process to help determine the majority of the navigation and its interactive elements at the most basic level.
That's why eCommerce wireframes and blueprints exclude styling, graphics and color. The house must have a solid blueprint before you pick out the wallpaper.
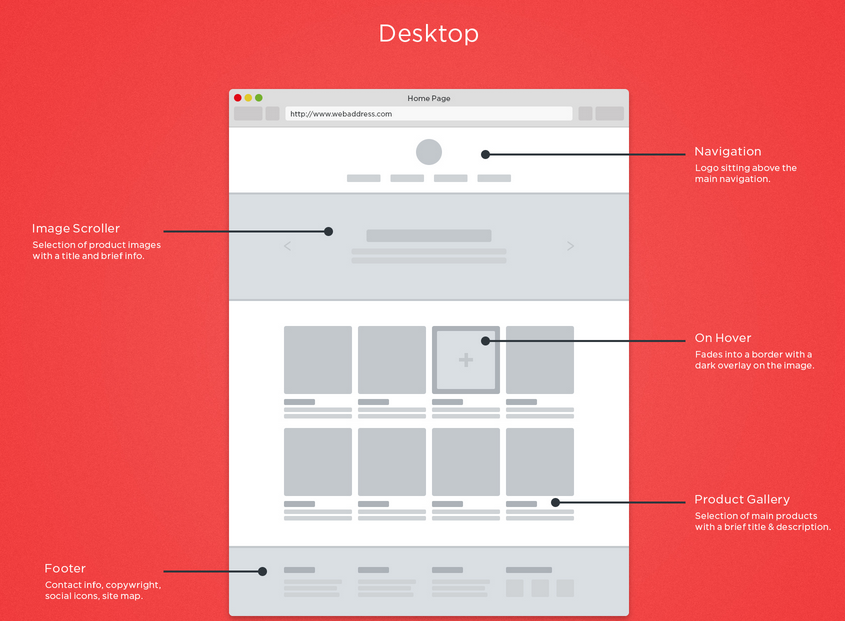
We've included an example of a wireframe in the graphic below.

A Collaborative Effort
Wireframes are a valuable tool; however they begin to lose value when constructed entirely in isolation. That's why our designers use wireframes to act as a visual tool to communicate in a collaborative setting. With a collective effort, ideas develop further and the eCommerce wireframe starts to evolve!
To ensure that all of our client’s needs are met throughout the website design process, it’s essential we include those who will have a hand in the creation of the website.
Who To Include In Wireframing
We recognize the importance of incorporating team members who contribute to the entirety of the project. At Groove, a wireframing project team consists of each of the following:
- Designer
- Content Writer
- Developer
- Front-End Developer
- Project Manager
- Marketing Specialist
- Client
We prefer to have a specialist from each department so that each team member can provide insight on what to consider when planning for the website's development.
Involving all team members in the beginning stages of eCommerce planning helps address any initial roadblocks and provides a clear direction of where the site is headed. The client is last in the list because they are THE most important.
The Client Is The Most Important!
While our team has our industry experience, our clients have their personal business experience. We understand that clients provide valuable insights on their industry and audience - and that is crucial into how we help make their businesses stand out.
Clients' insights on their experience assists us in best serving their needs and addressing their concerns. This is the perfect time where we educate the client on our process.
Involving the client not only relieves any stress of confusion but also gives them confidence throughout the creation of their eCommerce website.
Final Tips For Wireframing
At the end of every wireframing session, we ensure that each team member walks away knowing:
- Every specialist is included and is a part of the project
- The client is educated on our process and comfortable moving forward
- Everyone shares the same vision and understanding for next steps
It’s important to confirm those three things at every session to ensure the project can positively move forward. After all, if your foundation is unstable in the beginning, the house is not going to hold up in the final stages.
Conclusion
Cover all of a client's needs with a diverse team planning together from the beginning. Incorporate all team members from the early stages, like responsive design, to later stages, such as marketing and coding.
At the end of the day, it’s critical to consider all of the client’s needs and concerns. Listen to your client so that you can best address their problems and develop solutions.
Remember, an eCommerce wireframe is the foundation for your client's eCommerce website, and it can only be established when you understand your client's vision.
If you have any questions or concerns about creating eCommerce wireframes, contact us through the form below. Our design and development team will gladly help!

E-BOOK
20 Best Shopify Apps For Your eCommerce Store
Explore tags:
About the author
Subscribe to the Groove Newsletter
Get the latest updates and insights straight to your inbox